
ウェブスタCMSの機能を使って記事を投稿してみましょう。
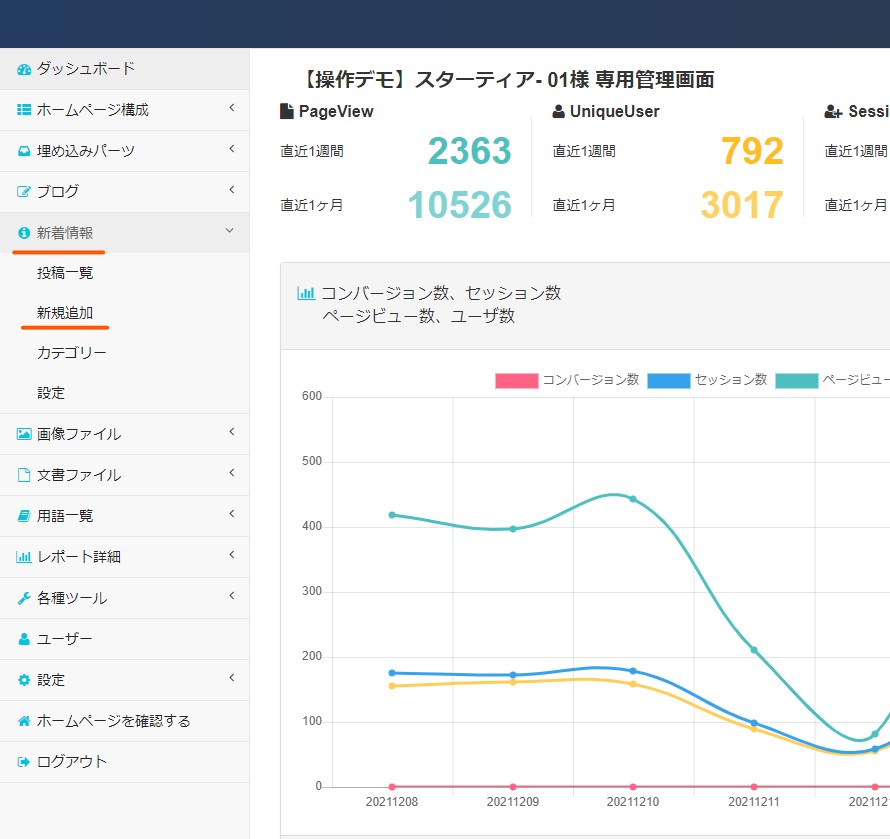
管理画面の「新着情報」または「ブログ」をクリックしてください。
※お客様のサイトによって名称が異なる場合があります。
その後、「新規追加」をクリックしてください。

「ページ設定」という画面が出てくるので、
「ページ名」に記事のタイトルを入力します。
右上の「決定」をクリックしてください。
SEOを行いたい方はtitle、descriptionをご入力いただいても構いません。
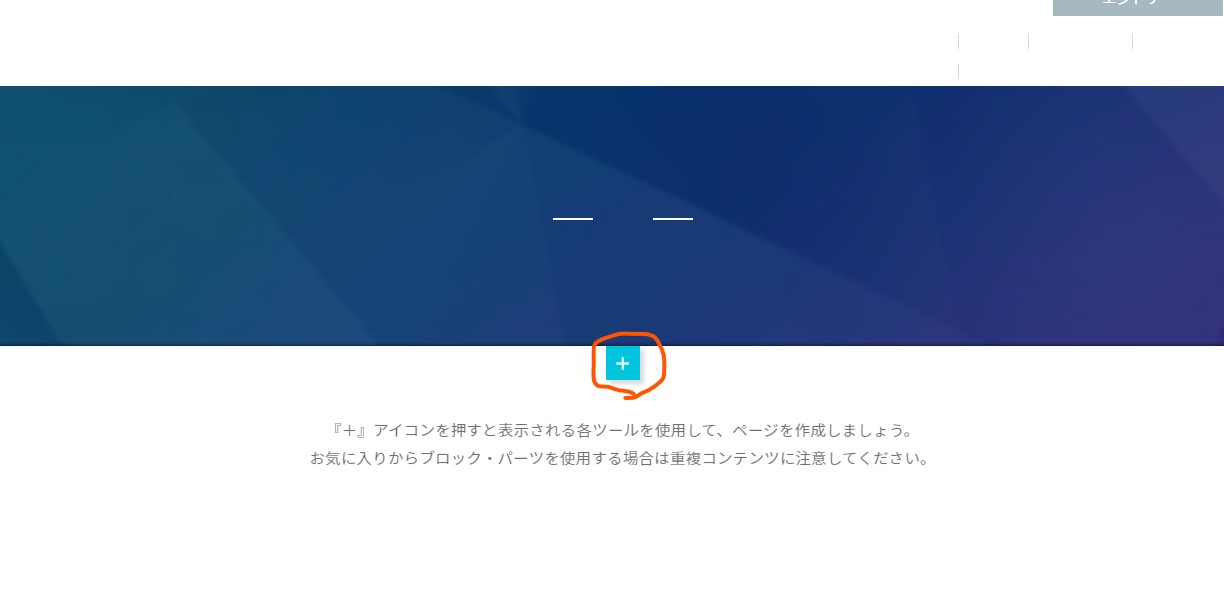
次に、ブロックを追加していきます。
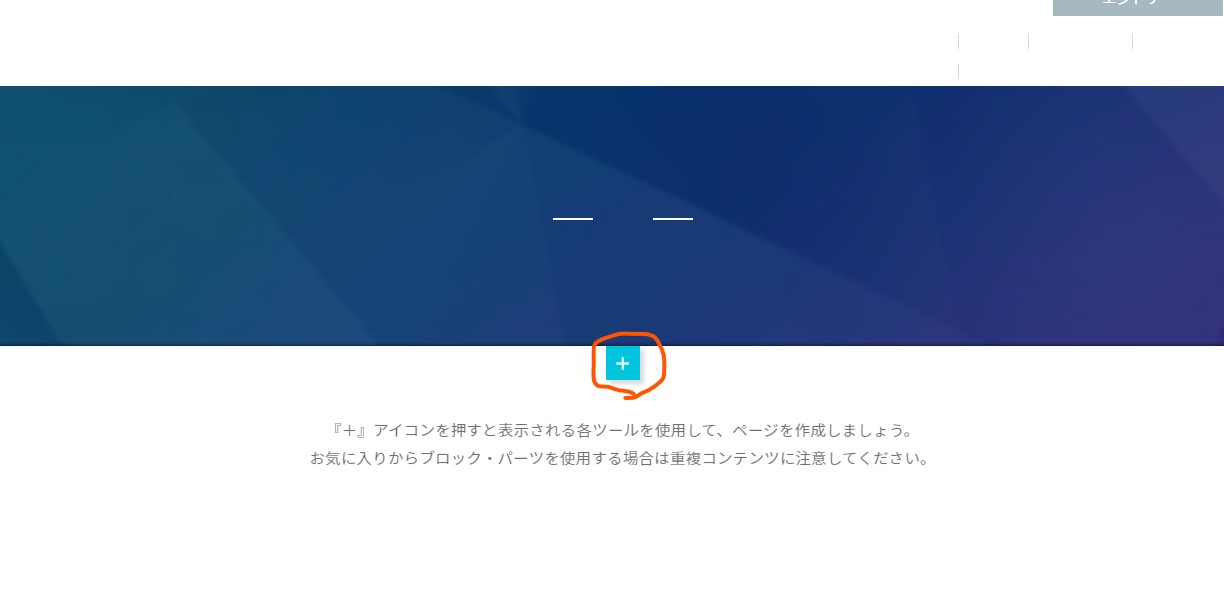
中心にある「+」ボタンをクリックしてください。

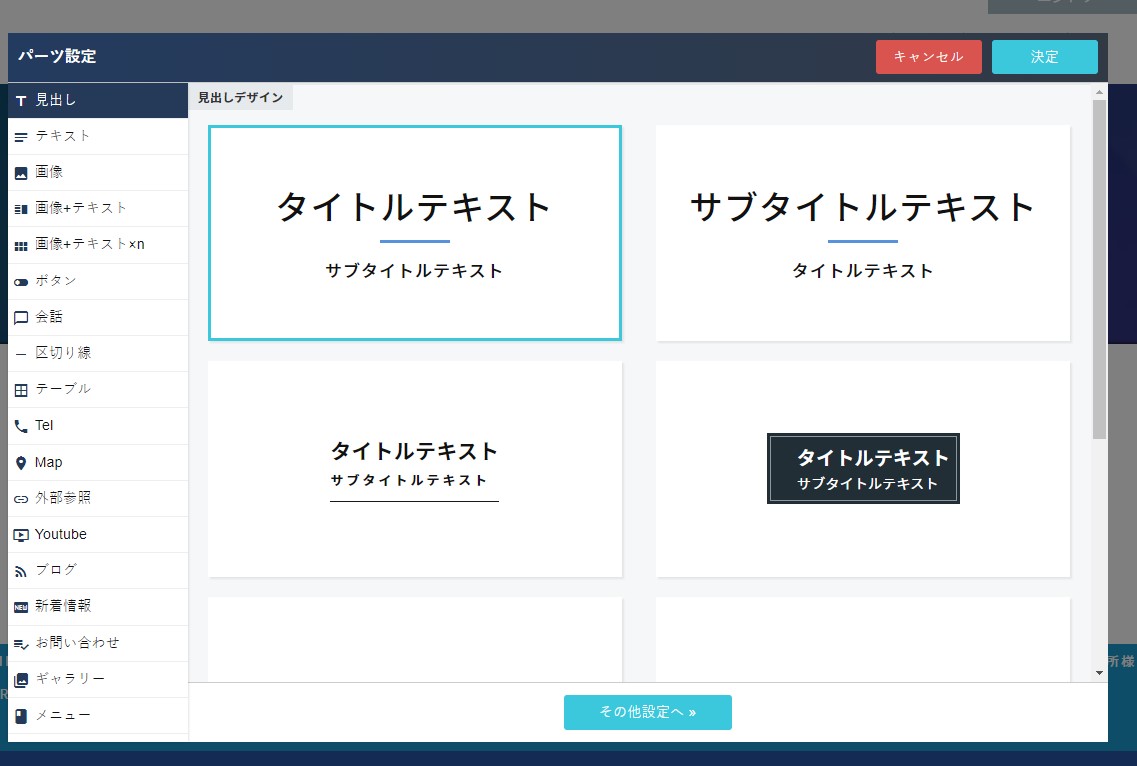
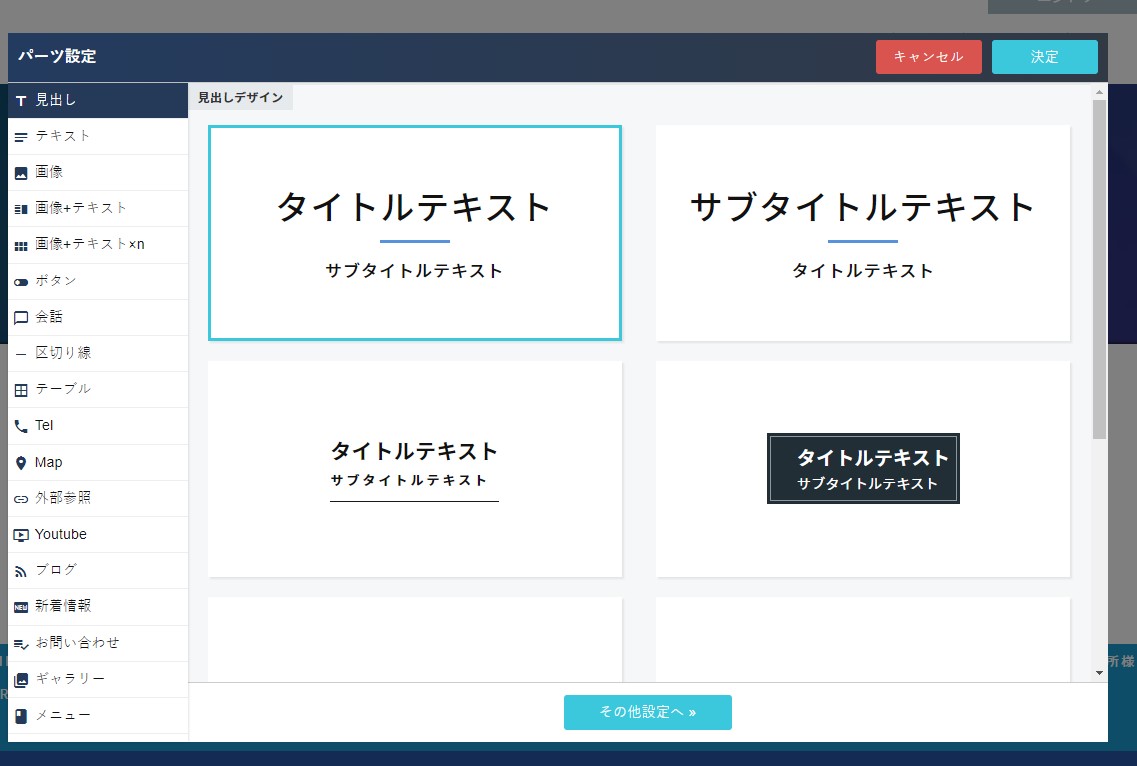
パーツ設定というポップアップが出てきます。
”見出し”や”画像+テキスト”、”ボタン”など、様々なカテゴリーがあり、
その中にいくつかのブロックが入っています。
先程の「+」ボタンの箇所に挿入したいブロックを選択し、右上の「決定」をクリックしてください。

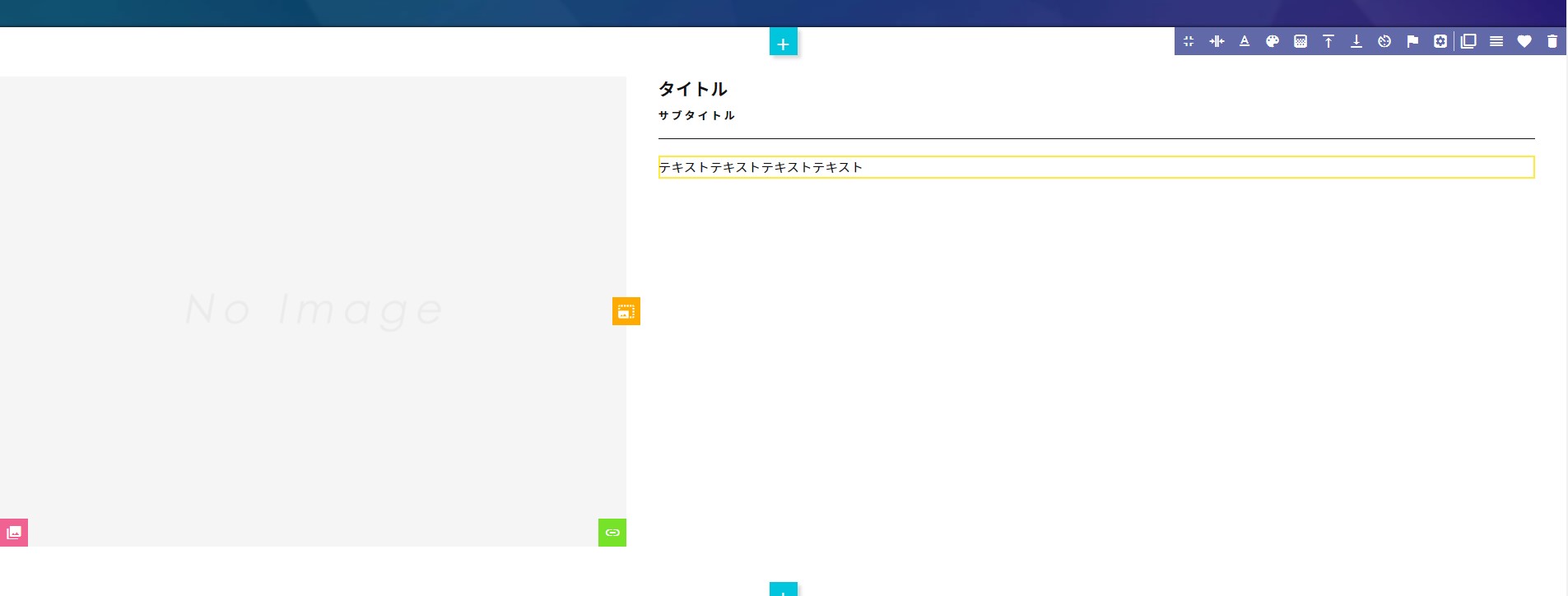
今回は例として「画像+テキスト」カテゴリーのブロックを追加しました。
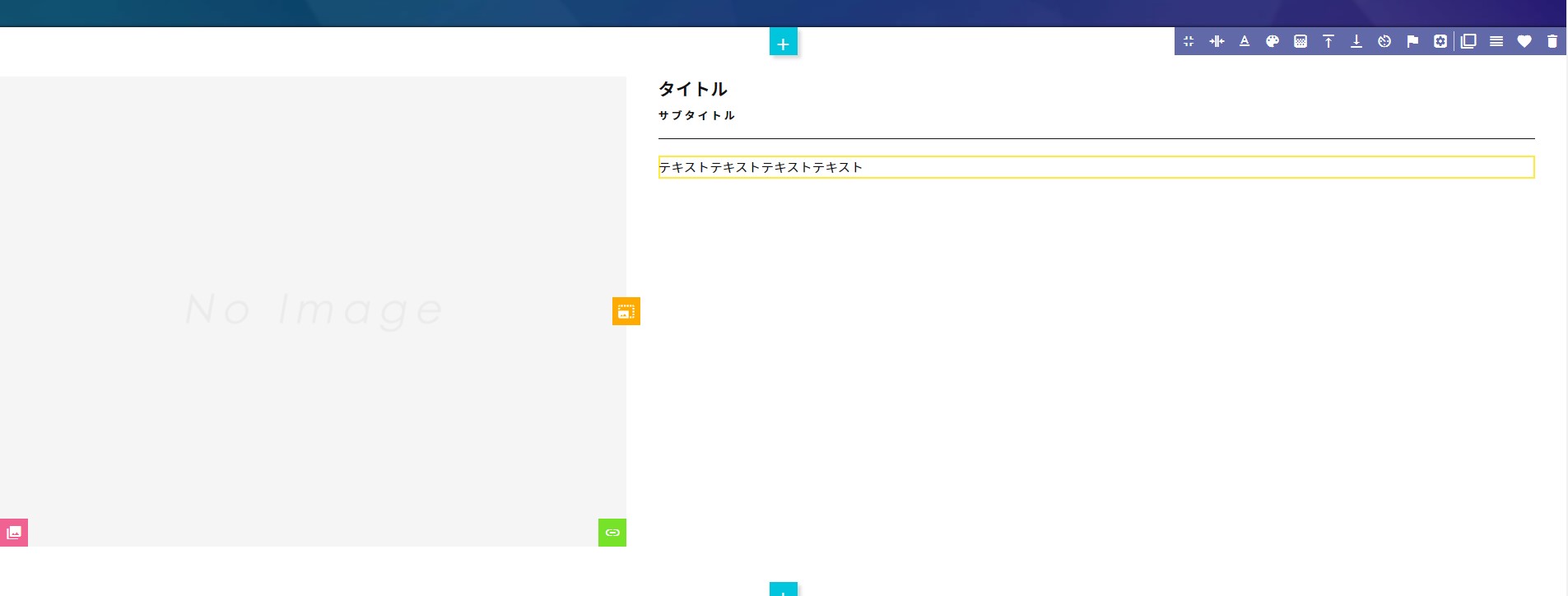
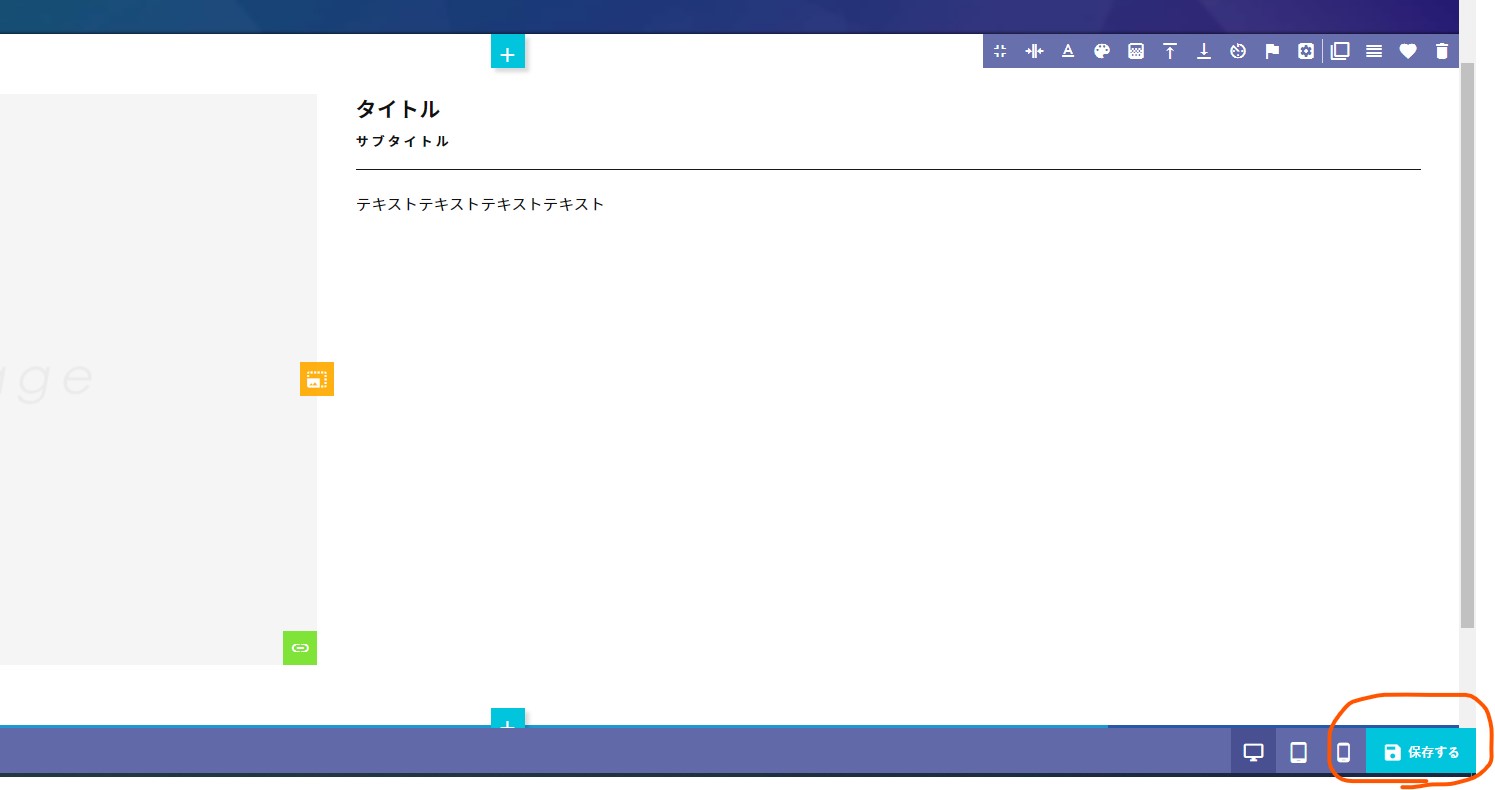
「タイトル」と書いてある箇所には見出し、「テキスト」と書いてある箇所には本文を、
Wordと同じように直接入力することが可能です。
左側の画像枠には、左下に画像選択ボタン、右に比率調整ボタン、右下にリンク設定ボタン、があります。

左下の画像選択ボタンを押すと、画像が選択できる画面になりますので、挿入したい画像を選択してください。
右の比率調整ボタンを押しながら左右にドラッグすると、文章と画像の表示比率を調整できます。
右下のリンク設定ボタンを押すと、下記の画面が出てきますので、任意のURLや既存ページを指定してください。

これで画像の設定はできました。
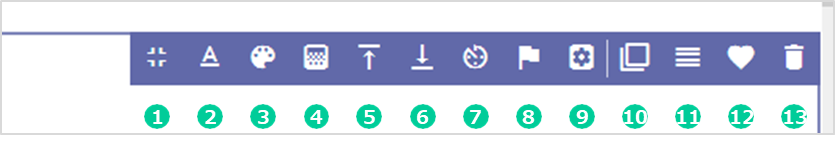
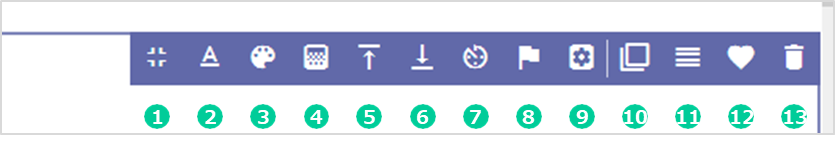
ブロックには、下図のようなアイコン群が右上に表示されています。
各アイコンを解説します。

①PC時のコンテンツ幅を選択します。ウィンドウの全幅か固定幅かを選択できます。
②文字色を選択します。クリックするとカラーパレットが開きます。
色相・明度・彩度の他に不透明度が選択できます。何も選択しなければ初期設定の色になります。
③背景色を選択します。クリックするとカラーパレットが開きます。
色相・明度・彩度の他に不透明度が選択できます。何も選択しなければ初期設定の色になります。
④背景画像を選択します。クリックすると、背景画像設定モーダルが開きます。
画像の指定と、パララックス(視差効果)、繰り返し設定、位置設定、サイズ設定が可能です。
⑤、⑥パーツの上下の余白を設定します。クリックすることでセレクトボックスが表示され、任意の余白を指定できます。
⑦時差表示を選択します。
ページをスクロールして可視範囲に入ったときに、そのコンテンツを表示する動きをつけることができます。
上下左右から選択することができます。
⑧パーツに任意のアンカーを設定します。
当該パーツの直前に<a id=”指定したアンカー名”></a>が挿入されます。
⑨それぞれのパーツの設定モーダルが開きます。
パーツを配置する際に指定したデザインの指定や初期設定の値を変更することができます。
⑩パーツ複製ボタンです。繰り返したいパーツやうまくできたパーツを再利用したい場合にクリックすることでパーツを複製できます。
複製した上でそれぞれコンテンツや設定を変更することができます。
⑪移動ハンドルです。ドラッグ&ドロップで、選択中のパーツを任意の場所へ移動することができます。
⑫お気に入り登録ボタンです。クリックすることでお気に入りに登録することができます。お気に入りに登録されたパーツは異なるページ間で再利用することができます。
⑬パーツ削除ボタンです。クリックするとアラートが表示され確認の上でパーツを削除します。削除したパーツは元に戻すことができませんのでご注意ください。
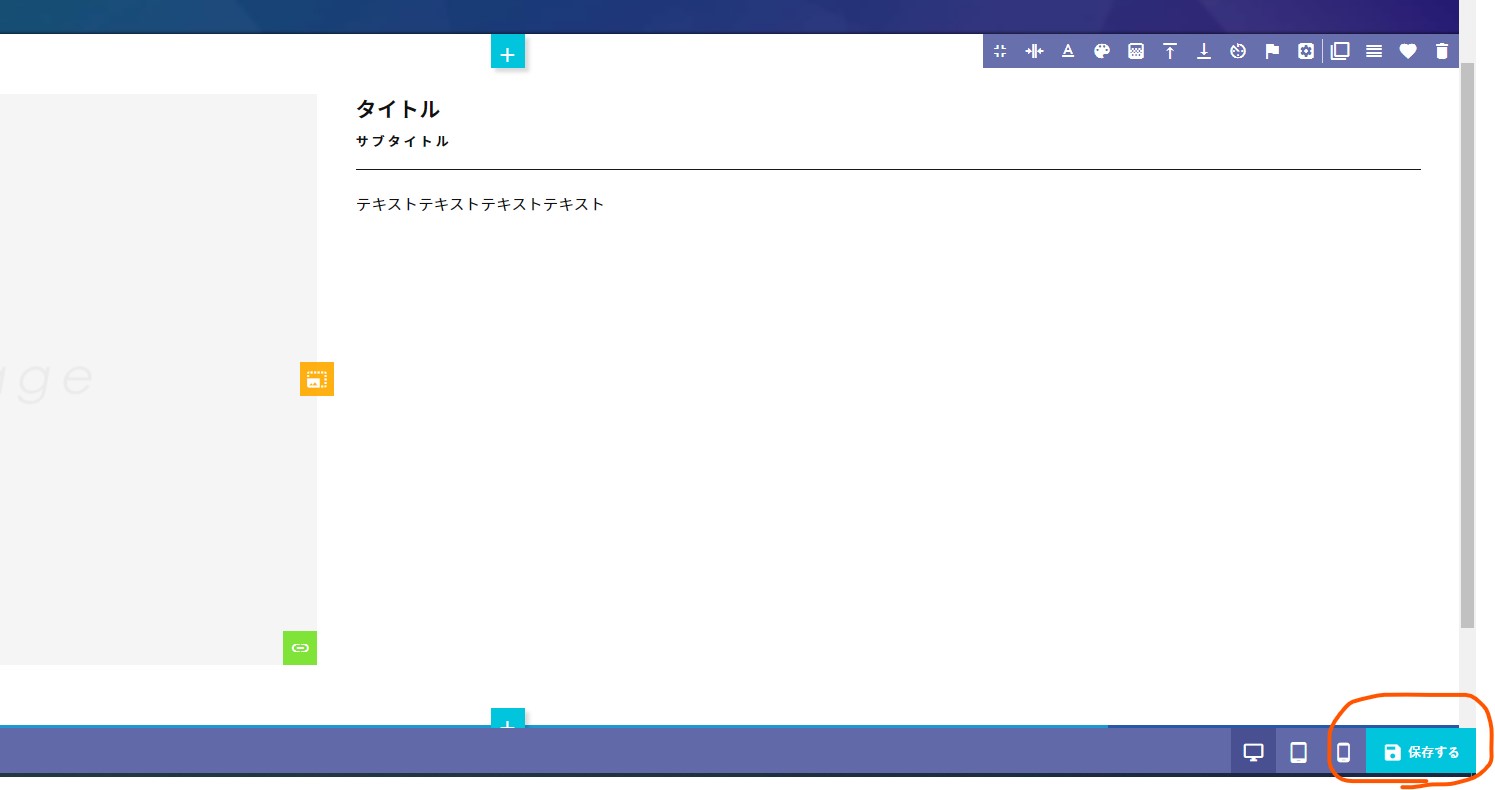
作成したいページを形作れたら、
続いては公開設定です。
画面の最も右下にある「保存する」というボタンを押してください。

「公開」にチェックを入れて、右上の「保存」を押せば投稿完了です。
「非公開」にチェックを入れたまま「保存」を押せば下書きとして保存されます。公開はされません。
カテゴリがあるコンテンツの場合は、適当なカテゴリにチェックを入れてください。

「ページ名」に記事のタイトルを入力します。
右上の「決定」をクリックしてください。
SEOを行いたい方はtitle、descriptionをご入力いただいても構いません。
次に、ブロックを追加していきます。
中心にある「+」ボタンをクリックしてください。

パーツ設定というポップアップが出てきます。
”見出し”や”画像+テキスト”、”ボタン”など、様々なカテゴリーがあり、
その中にいくつかのブロックが入っています。
先程の「+」ボタンの箇所に挿入したいブロックを選択し、右上の「決定」をクリックしてください。

今回は例として「画像+テキスト」カテゴリーのブロックを追加しました。
「タイトル」と書いてある箇所には見出し、「テキスト」と書いてある箇所には本文を、
Wordと同じように直接入力することが可能です。
左側の画像枠には、左下に画像選択ボタン、右に比率調整ボタン、右下にリンク設定ボタン、があります。

左下の画像選択ボタンを押すと、画像が選択できる画面になりますので、挿入したい画像を選択してください。
右の比率調整ボタンを押しながら左右にドラッグすると、文章と画像の表示比率を調整できます。
右下のリンク設定ボタンを押すと、下記の画面が出てきますので、任意のURLや既存ページを指定してください。

これで画像の設定はできました。
ブロックには、下図のようなアイコン群が右上に表示されています。
各アイコンを解説します。

①PC時のコンテンツ幅を選択します。ウィンドウの全幅か固定幅かを選択できます。
②文字色を選択します。クリックするとカラーパレットが開きます。
色相・明度・彩度の他に不透明度が選択できます。何も選択しなければ初期設定の色になります。
③背景色を選択します。クリックするとカラーパレットが開きます。
色相・明度・彩度の他に不透明度が選択できます。何も選択しなければ初期設定の色になります。
④背景画像を選択します。クリックすると、背景画像設定モーダルが開きます。
画像の指定と、パララックス(視差効果)、繰り返し設定、位置設定、サイズ設定が可能です。
⑤、⑥パーツの上下の余白を設定します。クリックすることでセレクトボックスが表示され、任意の余白を指定できます。
⑦時差表示を選択します。
ページをスクロールして可視範囲に入ったときに、そのコンテンツを表示する動きをつけることができます。
上下左右から選択することができます。
⑧パーツに任意のアンカーを設定します。
当該パーツの直前に<a id=”指定したアンカー名”></a>が挿入されます。
⑨それぞれのパーツの設定モーダルが開きます。
パーツを配置する際に指定したデザインの指定や初期設定の値を変更することができます。
⑩パーツ複製ボタンです。繰り返したいパーツやうまくできたパーツを再利用したい場合にクリックすることでパーツを複製できます。
複製した上でそれぞれコンテンツや設定を変更することができます。
⑪移動ハンドルです。ドラッグ&ドロップで、選択中のパーツを任意の場所へ移動することができます。
⑫お気に入り登録ボタンです。クリックすることでお気に入りに登録することができます。お気に入りに登録されたパーツは異なるページ間で再利用することができます。
⑬パーツ削除ボタンです。クリックするとアラートが表示され確認の上でパーツを削除します。削除したパーツは元に戻すことができませんのでご注意ください。
作成したいページを形作れたら、
続いては公開設定です。
画面の最も右下にある「保存する」というボタンを押してください。

「公開」にチェックを入れて、右上の「保存」を押せば投稿完了です。
「非公開」にチェックを入れたまま「保存」を押せば下書きとして保存されます。公開はされません。
カテゴリがあるコンテンツの場合は、適当なカテゴリにチェックを入れてください。